Google oferuje użytkownikom bardzo wiele narzędzi dzięki, którym są w stanie wypatrzeć niektóre błędy pojawiające się w witrynie. Podają nawet sugestie jak można rozwiązać dany problem. Dlaczego jednak większość administratorów stron www nie ma o nich pojęcia? Ponieważ nie zgłębiają oni wiedzy z zakresu e-marketingu. Już pobieżne czytanie blogów takich jak mój jest w stanie naprowadzić włodarza danej strony czy sklepu internetowego na właściwe tory i dokształcić go z zakresu pozycjonowania czy innych technik marketingu internetowego.
Narzędzie Google Page Speed powstało z myślą o możliwości zbadania swojej strony pod względem jej szybkości. Wszak szybkość strony ma bardzo duże znaczenie. Sięgnijcie pamięcią w niedaleką przeszłość gdy poszukiwaliście sensownych informacji na zadane pytanie wujkowi Google. Wchodziliście na jedną ze stron, które ładował się i ładowała i załadować nie mogła. Możliwe, że nie dopuściliście nawet do tego by strona miała szansę się wczytać i opuściliście ją generując tym samym wyższy współczynnik odrzuceń tejże strony. Jak podaje Search Metrics, każde 0,1 sekundy zmniejsza współczynnik konwersji o 2%. Jeżeli więc nasza strona na załadowanie potrzebuje więcej aniżeli 3 sekundy to łatwo policzyć, że dla strony ładującej się 5 sekund spadek konwersji wynosi 40%! Są to oczywiście dane szacunkowe i należy traktować je z przymrużeniem oka. Jednak warto wziąć sobie do serca przykład z własnego poszukiwania czegokolwiek w sieci i naszą bulwersację na zbyt długi czas ładowania strony.
Jaki wynik w Google PageSpeed jest dobry?
Wynik 100/100 o którym wspomniałem w tytule to dla wielu administratorów serwisów www utopijna wizja szybkości strony. Osiągnięcie takiego wyniku jest przynajmniej bardzo trudne do osiągnięcia. A najczęściej jest po prostu nie opłacalne. Dokonanie części zmian wymaga bowiem dużej ingerencji w kod naszej strony co niestety wiąże się z kosztami związanymi z pracą programisty, a efekty takich prac najczęściej nie są warte zachodu. Jeżeli zatem nie jesteśmy programistami, których utopijną wizja jest wynik 100/100 w teście Google Page Spped to spokojnie zadowoli nas wynik powyżej 89 punktów w stustopniowej skali. Taki wynik nie jest trudny do osiągnięcia jednak i tak wymaga od nas trochę pracy.
Jak wykonać raport szybkości strony?
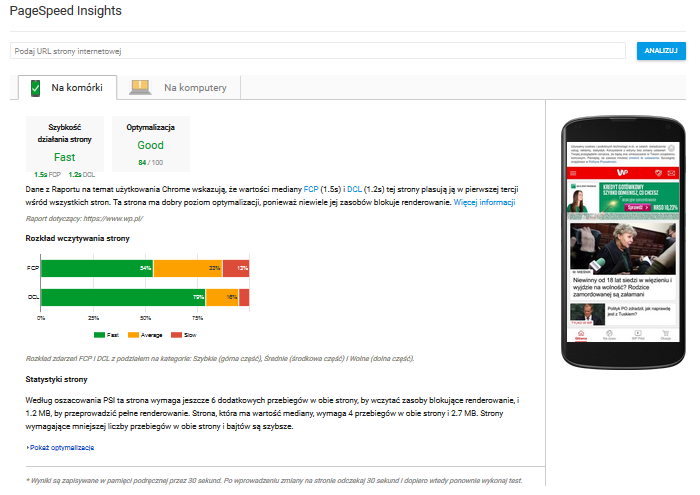
By wykonać raport szybkości naszej strony należy wyszukać w Google frazy „Google PageSpeed Insights” lub po prostu kliknąć w link umieszczony TUTAJ. Po wczytaniu strony pokaże nam się okienko w, którym musimy podać adres strony www i kliknąć przycisk „analizuj”. Następnie naszym oczom ukaże się gotowy raport page speed.
W konsekwencji dostajemy raport z testu Google Page Speed Insight. Teraz musimy tylko właściwe go odczytać, przeanalizować i wyciągnąć odpowiednie wnioski odnośnie szybkości naszej strony.

Jak czytać raport PageSpeed?
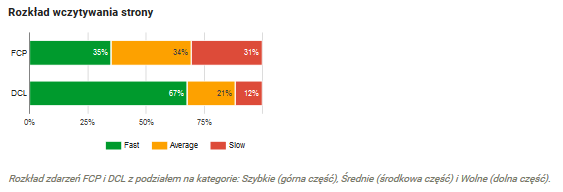
Na samym początku warto wspomnieć, że wykres, który widzimy poniżej nie zostanie przedstawiony na wszystkich analizowanych stronach. PSI korzysta bowiem z danych pochodzących z raportu „zadowolenia użytkowników Chrome” – taki raport dostarcza informacje na temat szybkości popularnych adresów URL. Jeżeli nie widzimy danych odnośnie szybkości działania strony możemy zainstalować dodatek do przeglądarki chrome, który pokaże nam informacje na temat tej statystyki na każdej podstronie serwisu.

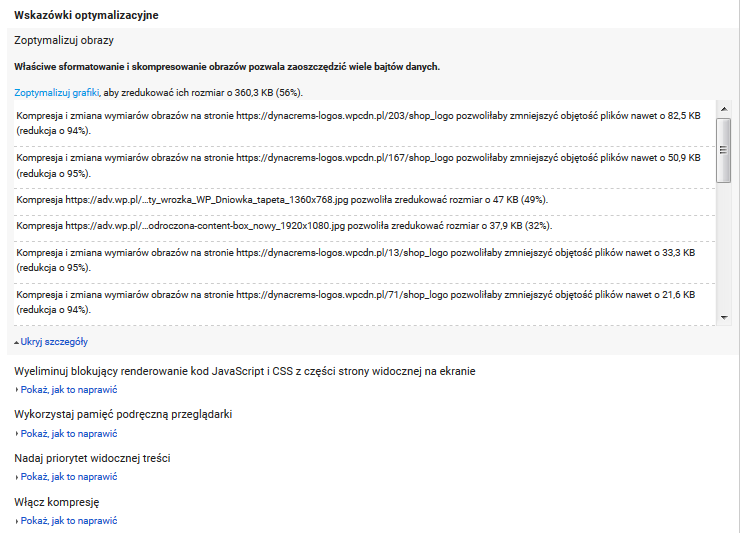
Wykres ten przedstawia jak już wcześniej wspomniałem rozkład szybkości wczytywania strony. Na zielono oznaczony jest odsetek podstron, które ładują się szybko na żółto te ładujące się średnio i na czerwono ładujące się powoli. Jest to tylko wykres poglądowy ponieważ nie widzimy dokładnej listy podstron z ich współczynnikami. Dużo istotniejszym punktem tego raportu są wskazówki optymalizacyjne. Do naszej dyspozycji oddana zostaje lista wraz z informacjami jak naprawić błąd optymalizacyjny. Do najczęstszych błędów pojawiających się w raporcie można zaliczyć optymalizację obrazów, wykorzystanie pamięci podręcznej przeglądarki czy nadanie priorytetu widocznej treści. Bez względu na to co się pojawi warto zapoznać się z danymi.

W przypadku tego raportu dostajemy wyraźny sygnał, że nasze grafiki są zbyt duże, a zredukowanie ich rozmiaru o 56% czyli 360,3 KB pozwoli znacząco przyśpieszyć prędkość naszej strony. Jeżeli po takiej szczątkowej informacji nie wiemy co należy zrobić wystarczy kliknąć w podświetlany jasnoniebieskim kolorem tekst – zostaniemy wtedy przeniesieni do działu pomocy, gdzie znajdziemy odpowiedź na nurtujące nas pytanie.
Po wprowadzeniu zmian optymalizacyjnych warto po raz kolejny przeskanować naszą stronę by dowiedzieć się czy nasza strona działa już wystarczająco szybko.
Czy test przeprowadzać tylko dla strony głównej?
Test szybkości powinniśmy przeprowadzić dla
- Strony głównej,
Oraz przynajmniej jednej podstrony z poniższej listy
- Strony kategorii,
- Strony podkategorii,
- Strony produktowej,
- Strony blogowej
Przeskanowanie stron z każdej „dziedziny” naszej witryny pozwoli nam spojrzeć dokładniej na wyniki raportu. Na stronie blogowej możemy mieć przecież więcej grafik, a na stronie głównej więcej kodu. Dlatego wyniki dla poszczególnych sekcji strony mogą się różnić, a co za tym idzie mogą pojawić się inne wytyczne do poprawy szybkości strony.
Działania uzupełniające
Dobrym działaniem uzupełniającym będzie dokonanie jeszcze jednego testu za pomocą innego narzędzia. Pozwoli to spojrzeć na raport Google PageSpeed z innej perspektywy i porównać wyniki i wskazówki optymalizacyjne dla strony.

Programem uzupełniającym, który ja stosuję jest GTMetrix – pozwala on wyciągnąć pełny raport i spokojnie podejść do optymalizacji szybkości strony.
Wynik 100/100 punktów
Oczywiście możemy i powinnyśmy dążyć do jak najwyższego wyniku w teście Google PageSpeed Insight. Jednak tak jak pisałem wyżej jest on swego rodzaju utopijną wizją, a wkład pracy poświęcony w osiągnięcie takiego wyniku nie koniecznie jest warty zachodu gdyż nie musi przełożyć się na lepsze efekty. Ten czas lepiej poświęcić na inne działania w naszym serwisie. Jeżeli natomiast nasz sklep czy strona dopięta jest na ostatni guzik to jest to właściwy moment do doskonalenia szybkości działania naszej witryny.