Dodawanie obrazów, grafik i infografik na podstrony serwisu to bardzo dobra praktyka. Jeżeli już je stosujesz to bardzo dobra wiadomość – trzymaj tak dalej! Jeżeli jednak nie decydujesz się na umieszczanie grafik na swojej stronie internetowej to koniecznie powinieneś zacząć to robić! Społeczeństwo dojrzewające w dobie Internetu bardzo mocno ewoluuje, nie wystarczają nam już same treści, które pojawiają się na stronach internetowych, chcemy oglądać ilustracje i materiały wideo – content ilustrowany jest dla nas po prostu ciekawszy. Dlatego skoro decydujemy się na jego wykorzystanie ich z powodów estetycznych to dlaczego „nie upiec dwóch pieczeni na jednym ogniu” i przy okazji nie wspomóc swoich działań SEO poprzez dodanie atrybutu alt?
5 powodów dlaczego warto stosować grafiki w serwisie?
- Urozmaicają stronę,
- Przykuwają i skupiają uwagę odbiorcy,
- Generują dłuższy czas spędzony na stronie,
- Posiadają większą siłę „przebicia” dla młodych pokoleń,
- Mogą zwiększyć widoczność strony w wynikach wyszukiwania.
Co zyskujemy dodając alt obrazka
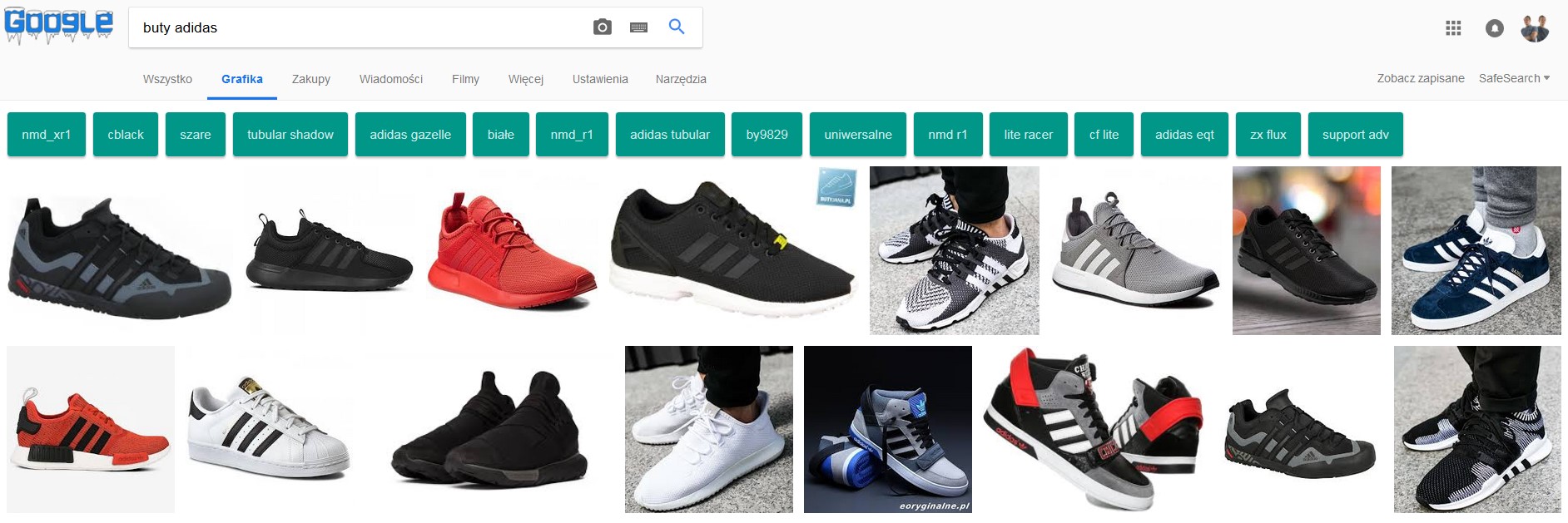
Sama grafika jest w obecnych czasach podstawą, nie należy jednak zapominać o dodatkowej funkcji jaką ze sobą niesie. Od dłuższego czasu w wyszukiwarce Google możemy wyszukiwać nie tylko interesujące nas strony ale też grafikę, materiały wideo, wiadomości i kilka innych rzeczy. Należy więc wykorzystać drzemiący w tym potencjał. Ponadto dobry opis alternatywny przemyca na stronę frazy kluczowe, które wspierają proces pozycjonowania serwisu.
W jaki sposób Google ma zidentyfikować obrazy które dodajemy na naszą stronę? Trwają prace nad systemem, który będzie identyfikował obrazy po ich zawartości wizualnej – jednak na ten moment taki model nie funkcjonuje. Obrazy by zostały dobrze zakwalifikowane i umieszczone w Google Grafika potrzebują dobrego opisu alternatywnego tzw. alt obrazka.

Jak zmienić alt obrazka?
Alt nadać możemy w prosty sposób wystarczy w panelu FTP odnaleźć fragment kodu odpowiadający za konkretny obrazek i zmienić w nim fragment odpowiadający za opis alt [<img src=”nazwa-obrazka.jpg” alt=”alternatywny opis obrazka”>]. Druga metoda to przejście do panelu CMS – jeżeli takowy posiadamy, odnalezienie biblioteki zdjęć i tam w specjalnym polu opisanym „alternatywny opis” nadać odpowiednią treść. Poza nadawaniem samego atrybutu alt, warto również dobrze nazwać plik. Zamiast standardowego „DSC2151252431.jpg” można opisać go „but-adidas-Superstar-JC77154-biały.jpg” jest to dość długa nazwa jednak opisuje dobrze produkt, a w samym folderze ze zdjęciami produktu możemy łatwo znaleźć interesujący nas model poprzez funkcję szukaj.
3 zasady dobrego atrybutu alt
- Opisujący ilustrację,
- Zawierający frazy kluczowe,
- Unikalny.
Pracujcie nad ilustracjami, które umieszczacie na swoich stronach internetowych i nie zapominajcie o odpowiednim uzupełnianiu ich alternatywnych opisów, by wspomagać pozycjonowanie swoich serwisów internetowych! Ilustracje świetnie uzupełniają treść w naszych wpisach.